What are the use cases of vCard?
A vCard is a virtual business card that allows you to share contact details quickly and efficiently.
The most common use cases for vCards include:
-
Contact Sharing: Easily share contact details with a single click.
-
Digital Business Cards: Display your professional contact information on your website or Bio Link.
-
Lead Generation: Capture contact details from potential clients or customers without needing them to manually enter information.
-
Social Media Links: Share your contact information alongside your social media profiles.
How do I add a vCard button to my bio page?
You can add one or multiple vCard widgets to your Linko Bio Page to share your contact information conveniently.
Steps to add a vCard to your bio page:
-
Create your bio page: Ensure you have a bio page set up on your account.
-
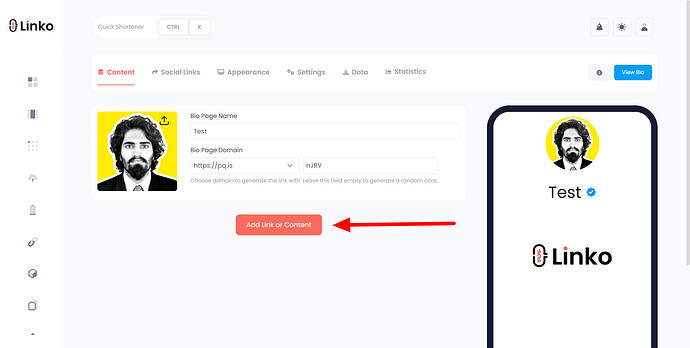
Click “Add Link or Content”: Find this button in the bio page editor.
-
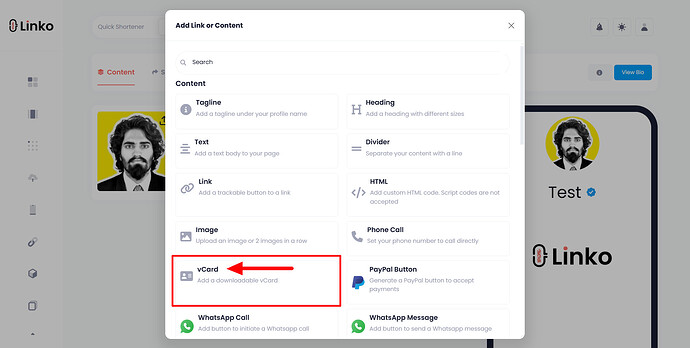
Search for vCard: Scroll down and select vCard widget.
-
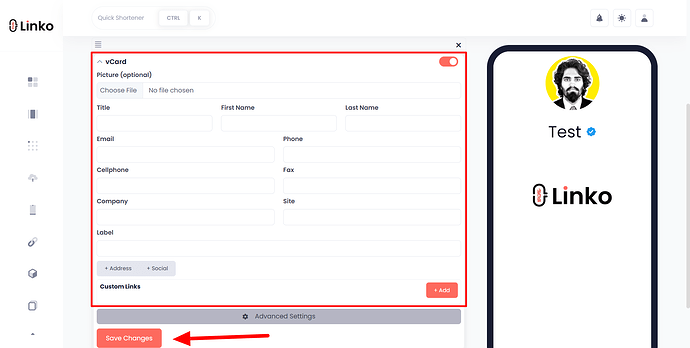
Add your details: Fill in your contact information in the vCard fields.
-
Save: Click “Save” to add the vCard to your bio page.
How to Replace vCard Button with vCard Icon via CSS?
Follow the steps below to replace the default vCard button with a clean, clickable icon using CSS.
Step 1: Add the CSS code
-
Locate and enter the Bio Page where you want to replace the vCard button.
-
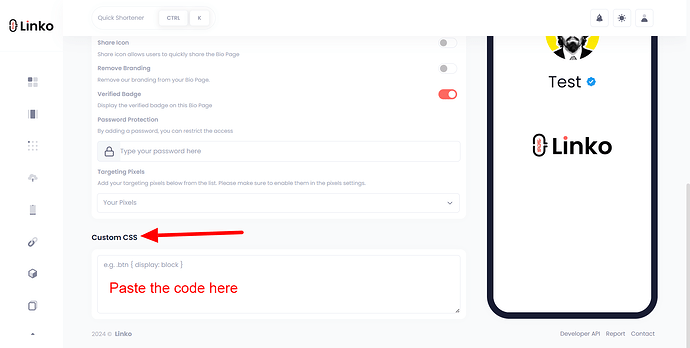
Navigate to the Bio Page Settings Tab and scroll down to the bottom.
-
Copy and insert the following CSS code into the custom CSS section.
/* Position the icon in the top-left corner for larger screens */
.vcard-icon-btn {
position: fixed !important; /* Keep the icon fixed in place */
top: 2.3% !important; /* Adjust the position from the top */
left: 1% !important; /* Adjust the position from the left */
width: 50px !important; /* Make it a circle */
height: 50px !important; /* Make it a circle */
background-color: rgba(255, 255, 255, 1) !important; /* Transparent white background */
border-radius: 50% !important; /* Keep it circular */
font-size: 0 !important; /* Hide the button's text */
display: flex !important; /* Flexbox to center the icon */
justify-content: center !important; /* Horizontally center the icon */
align-items: center !important; /* Vertically center the icon */
padding: 0 !important; /* Remove padding */
cursor: pointer !important; /* Make it clickable */
z-index: 1000 !important; /* Ensure it appears above other content */
transition: transform 0.3s ease, box-shadow 0.3s ease !important; /* Smooth hover effect */
border: none !important; /* Remove button border */
}
/* Use the ::before pseudo-element to insert the icon */
.vcard-icon-btn::before {
content: '\f2bb' !important; /* Unicode for the FontAwesome address book icon */
font-family: 'Font Awesome 5 Free' !important; /* Ensure FontAwesome is loaded */
font-weight: 900 !important; /* Use the solid variant */
font-size: 24px !important; /* Size of the icon */
color: #000 !important; /* Color of the icon */
}
/* Hover effect */
.vcard-icon-btn:hover {
transform: scale(1.1) !important; /* Slightly enlarge on hover */
box-shadow: 0 6px 8px rgba(0, 0, 0, 0.15) !important; /* Shadow effect */
}
/* Hide the form (no need to display it) */
.hidden-form {
display: none !important;
}
/* Optional: Change icon color on hover */
.vcard-icon-btn:hover::before {
color: #007bff !important; /* Change color on hover (optional) */
}
/* Media query for smaller screens (less than 768px) */
@media (max-width: 768px) {
.vcard-icon-btn {
top: 2.3% !important; /* Adjust position from the top */
left: 4% !important; /* Adjust position from the left */
bottom: auto !important; /* Remove bottom positioning */
}
}
Step 2: Save your changes
After adding the code, click somewhere outside the CSS area to save your custom CSS. Then, preview your bio page to ensure the vCard icon appears correctly.
How the Code Works:
-
Commented: The code is already commented, making it easy to understand the purpose of each line.
-
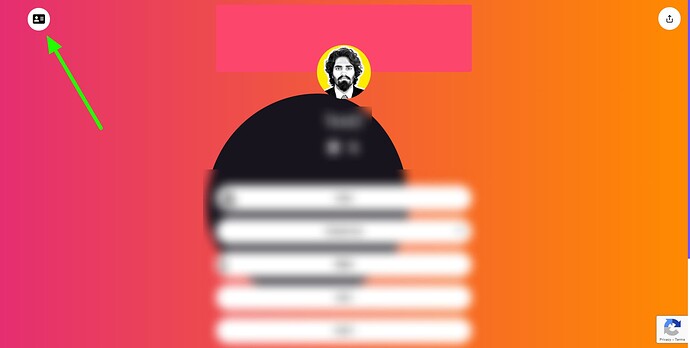
Positioning: The icon is placed in the top-left corner opposite the share icon.
-
Font Awesome Icon: The
::beforepseudo-element is used to insert the Font Awesome address book icon (\f2bb). -
Responsive Design: A media query adjusts the position for smaller screens.
-
Hover Effects: The icon slightly enlarges and gets a shadow when hovered.
Important FAQs
Can I change the Font Awesome icon of the vCard icon?
Yes, you can change the Font Awesome icon to any other icon of your choice. You can also adjust the icon’s size by modifying the font-size property in the CSS.
Can I change the background and icon color?
Yes, you can easily change the vCard background color, icon color, and hover color by modifying the corresponding background-color and color properties in the CSS.
Can I only change the vCard button icon, not replace it?
You can easily add an icon to your vCard button without replacing the whoe button. For step-by-step instructions, check out this guide on how to add an icon to your vCard.
Can I change the position of the vCard icon?
Yes, you can change the position of the vCard icon. You can set the top, left, right, and bottom values to place the icon at any position you prefer.
Can I keep the vCard icon and vCard button on the Bio Page?
Technically, yes, you can have both the vCard icon and button on the same page, but it is not recommended as it may confuse users. It is better to use one or the other for clarity.
Is the vCard icon responsive for mobile and PC?
Yes, the CSS code provided ensures the vCard icon is responsive and will adjust for both mobile and PC screens.
Can I use CSS to change the icon and replace it with an image?
Yes, you can, but it is not tested yet. You can try on your own to replace the icon with an image that can be embedded via the CDN URL by modifying the content property in the CSS, or you can set a background image on the .vcard-icon-btn element.
Can I edit or modify the vCard later?
Yes, you can modify and update your vCard information anytime. The information will be saved automatically, and the vCard icon will continue to work without any issues.
Can I add other widgets alongside the vCard icon?
Absolutely! You can add other widgets, such as link buttons, contact forms, image widgets, PayPal widgets, or custom content behind the vCard icon on your bio page.